Otomatik Mühendis
JUnit ve Selenium WebDriver ile Fonksiyonel Test
Basit bir CRUD (Create, Read, Update, Delete) işlemi için JUnit ve Selenium WebDriver kullanarak fonksiyonel test nasıl yazılır?
Fonksiyonel test; sistem içerisindeki bir fonksiyonun doğru şekilde çalışıp çalışmadığını kontrol etmektir. Diğer test türleri arasında en geniş kapsamlı olandır. Kullanıcının hareketleri test ortamında oluşturulur.
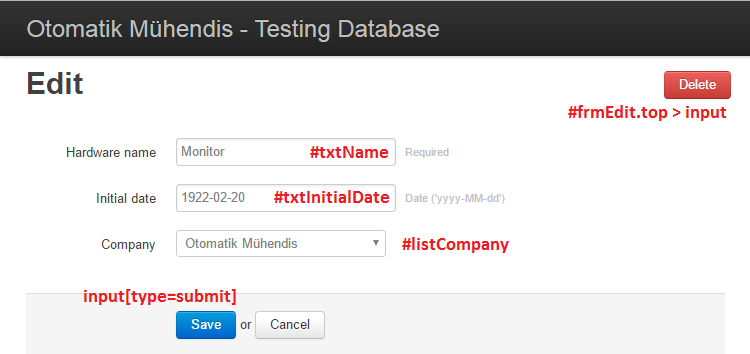
Fonksiyonel testin en büyük dezavantajı, değişen arayüzlerle birlikte değişmesi gerekliliğidir. Bu maliyetin daha düşük olabilmesi için değişkenleri POM (Page Object Model) nesneleri içerisinde toplarız. Sayfa tasarımları değiştikçe bu nesneler üzerinde değişiklik yapmak test case’ler üzerinde değişiklik yapmaktan daha kolay olacaktır.

Yukarıda gördüğünüz şekilde (sayfa elementleri kırmızı ile ifade edilmiştir, farklı ifadeler için farklı erişim yöntemleri uygulanacaktır) bir düzenleme sayfası için aşağıdaki model oluşturulabilir.
Okumaya devam »
Visual Studio'da Verimliliği Arttıracak Eklentiler
Visual Studio İpucları
Visual Studio’yu daha verimli nasıl kullanabiliriz sorusunu, bu yazıyla birlikte cevaplamaya devam ediyoruz. Daha önce Visual Studio Başlığında Branch’in Gösterilmesi yazısıyla girdiğimiz eklentiler dünyasının bu sefer derinliklerine ineceğiniz.
Olmazsa Olmazlar
- Web Essentials Adeta Visual Studio’yu geliştiren Microsoft çalışanlarının arka bahçesi diyebiliriz. Visual Studio üzerinde yapacakları geliştirmeleri bu eklenti içerisinde kullanıma sunarak kullanıcı yorumlarını değerlendiriyorlar. Buradan indirebilirsiniz.

ASP.NET MVC'de View'ların Derlenmesi
Visual Studio İpucları
ASP.NET MVC‘de uygulamanın ayağa kalkmasını hızlandırmak için View’lar çalışma zamanında derlenir. Bu sebeple projeyi derlediğimiz sırada View’lar içerisinde hata varsa fark edemeyiz. Bunun önüne geçmek için projede küçük bir değişiklik yapmalıyız.
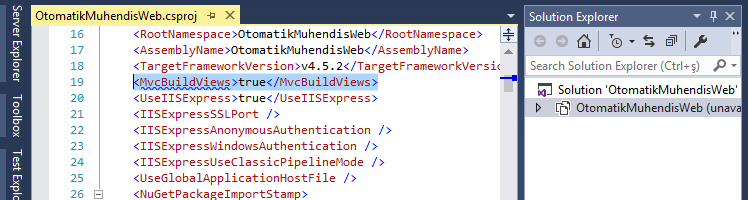
Visual Studio seçeneklerinde olmayan bu özelliği değiştirebilmek için öncellikle ilgili projeyi, .csproj dosyası üzerinde Unload Project seçeneği ile kaldırmalıyız. Daha sonra Edit ...csproj seçeneği ile proje dosyasını düzenleyebiliriz. Açılan XML yapısında ilk PropertyGroup elementi içerisinde MvcBuildViews etiketinin false olarak ayarlandığını görebilirsiniz.
Bu değeri true olarak değiştirip kaydeder ve projeyi Reload Project seçeneği ile tekrar yüklersek. Artık projeyi derlediğimiz sırada View hatalarını da Error List penceresinde (aşağıdaki örnekte olduğu gibi) görebiliriz.

Takım Aranıyor
İş İlanı
Sanal ödeme noktası üreticisi Stripe, geçtiğimiz ayın sonlarında blogu üzerinden yeni bir pozisyonun tanıtımını yaptı. Kısaca BYOT olarak tanımlanan bu pozisyonun açılımı her şeyi açıklıyor; Bring Your Own Team (Kendi Takımını Getir).
Yatırımcılar, tek başına çalışanlardansa takım olarak çalışanlara daha fazla destek vermektedir. Bunun sebebi tanıdığımız, çalışmasını bildiğimiz ve güvendiğimiz insanlarla çalışarak çıkardığımız işlerin daha başarılı ve kaliteli olmasıdır. Stripe firması bunu fark etmiş ve takımların (2 ile 5 kişi arasında olmalı) başvurabildiği, takım olarak değerlendirildikleri, birlikte sınava sokuldukları hatta teklif zamanı geldiğinde takımın tüm üyelerine ve aynı anda teklif yapacakları bir pozisyon oluşturmuşlar.
Okumaya devam »Visual Studio'da JavaScript Intellisense
Visual Studio İpucları
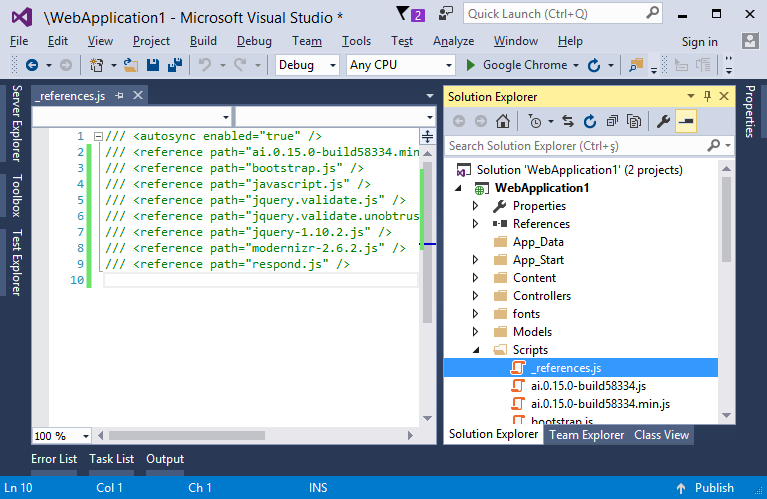
Artık Visual Studio ile yeni bir web projesi oluşturduğunuzda Scripts klasörüne eklenen .js dosyaları arasında _references.js dosyasını görebilirsiniz. Editörde JavaScript kodları yazarken, Intellisense menüsünün daha faydalı olabilmesi için bu referans dosyası kullanılıyor.
Projedeki veya çalışılan sayfadaki tüm .js dosyalarının dahil edilmesi performans kayıplarına yol açacağı için böyle bir yönteme gidilmiş. Global olarak işimize yarayacak .js dosyalarını burada toplayarak Intellisense referanslarına dahil edebiliriz.

Yeni bir .js dosyası eklediğimizde otomatik eklenmesini istiyorsak veya var olan bir dosyanın ismi değiştiğinde, silindiğinde veya taşındığında değişikliklerin buraya yansımasını istiyorsak. İlk satıra /// <autosync enabled="true" /> yazmalıyız.